What is Vue.js?
Vue (pronounce /VJU/) is a progressive framework for building user interfaces. It is implemented for building client-side applications. By default, Vue components produce and manipulate DOM in the browser as output. However, it is possible to render the same output into HTML strings on the server, send them directly to the browser, and finally "hydrate" the static markup into a fully interactive app on the client. But this draft of notes will not include the server-side functionalities of Vue. The features of that part are available here.( https://ssr.vuejs.org/en/)
What is the declarative rendering?
To have a grasp of declarative rendering let's focus on the difference between the declarative and imperative conceptions. Let's see an example what are the main differences between these terminologies in programming point of view. Declarative: In a declarative programming language you will have to say what you want. So the proper question in a declarative world would be: "What would you like to achieve?" The proper answer I would like to be a Vue master.
Imperative: In an imperative language you will have to say how to get what you want. So the proper question would be: "How would you like to achieve?" The correct answers: 1. I would like to learn the basics at first. a. Read the introduction section. b. Write the Hello World. c. Understand the central concepts.
Declarative rendering
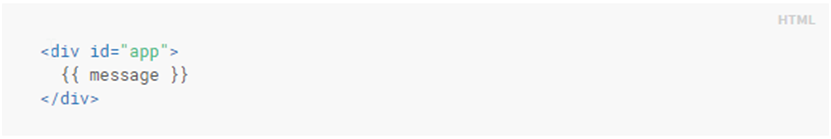
To make the first steps in Vue.js, we need to define a DOM variable in the template like this.
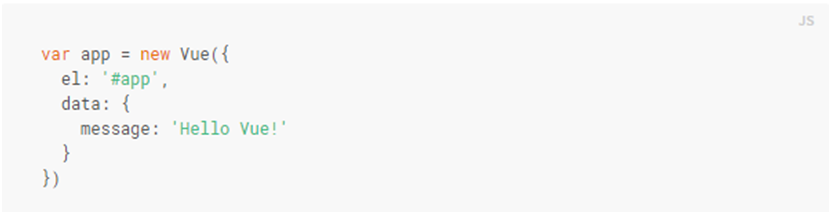
Now we need to instantiate a Vue object and assign a value to the message property.